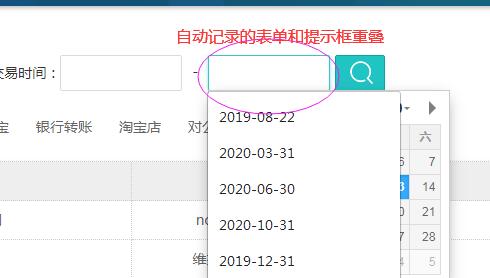
360浏览器上有表单提示框,自动记录以前写过的一些内容,如果再写的时候他会给你一个提示,非常方便。但是当一些表单本身就有下拉框的时候,就悲剧了。因为:
自动记录的表单会与表单的提示框重叠!!!
这个问题,也很好解决:

只需要在不希望出现自动表单的地方,写上autocomplete="off" 属性即可,如下:
<input type="text" name="start_time" autocomplete="off"/>
于是搞定!

参考阅读:
如果需要自动完成表单功能,但是不希望有表单的黄色背景,可以这样写(CSS3的方式):
input:-webkit-autofill , textarea:-webkit-autofill, select:-webkit-autofill {
-webkit-text-fill-color: #ededed !important; //字体颜色
-webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
background-color:transparent;
background-image: none;
transition: background-color 50000s ease-in-out 0s; //背景色透明 生效时长 过渡效果 启用时延迟的时间
}
input {
background-color:transparent;
}





