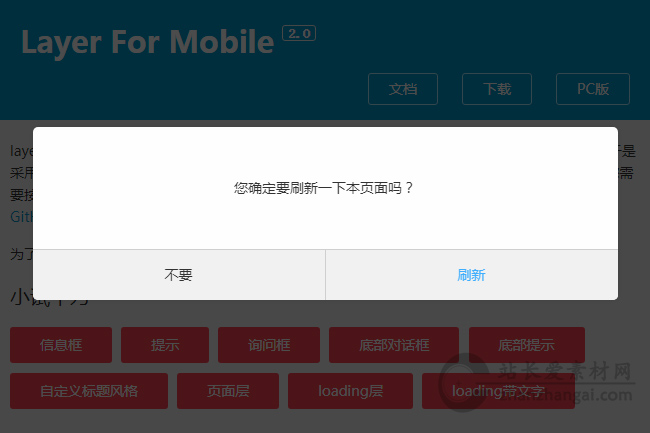
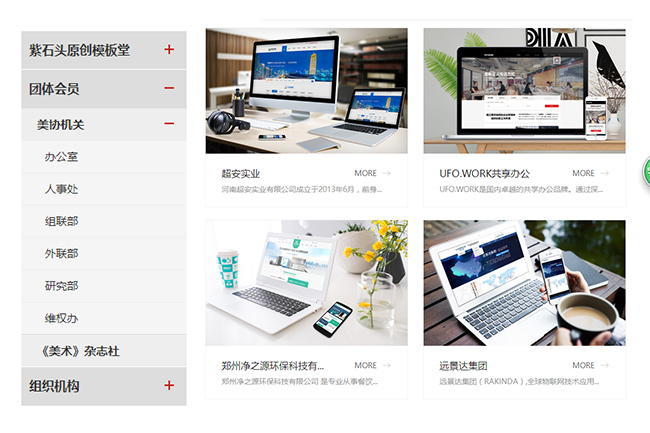
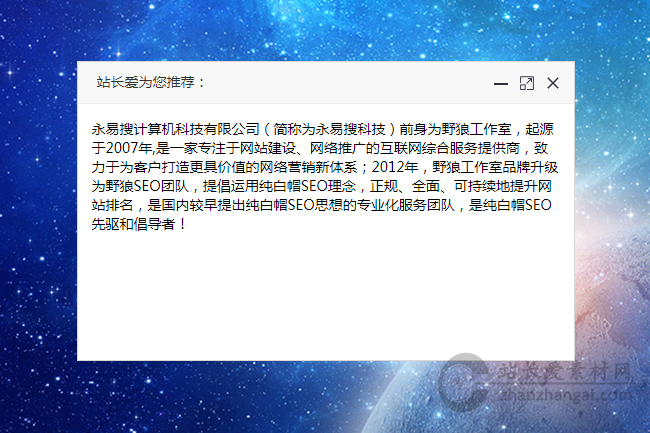
layer弹出层特效

layer弹出层是非常不错的网站弹窗解决方案。不但默认的弹窗样式现代感十足,而且可以自定义皮肤,支出的弹出效果也很多。可以制作询问层、提示层、捕获页、页面层、自定页、tips层、iframe层、iframe窗、加载层、loading层、小tips、prompt层、tab层、相册层、WebIM等。可以说一个插件在手,网站上的各种弹窗就都可以解决了。
layer 采用 MIT 开源许可证,将会永久性提供无偿服务。因着数年的坚持维护,截至到2017年9月13日,已运用在超过 30万 家 Web 平台,其中不乏众多知名大型网站。目前 layer 已经成为国内乃至全世界最多人使用的 Web 弹层解决方案,并且她仍在与 Layui 一并高速发展。
使用方法很简单:
获得 layer 文件包后,解压并将 layer 整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入 layer.js 即可。 下面是一个入门示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开始使用layer</title>
</head>
<body>
<script src="jQuery的路径"></script> <!-- 你必须先引入jQuery1.8或以上版本 -->
<script src="layer.js的路径"></script>
<script>
//弹出一个提示层
$('#test1').on('click', function(){
layer.msg('hello');
});
</script>
</body>
</html>
更多高级功能请查看layer使用手册:https://www.layui.com/doc/modules/layer.html
注意:layer是免费版,是layui的一部分,在layer上下载“45K的绿色版本”是只有layer的,如果您只是使用弹窗,就下载这个即可,无需下载庞大的layerui。
使用提示:
小提示:如果是HTML5 / CSS3特效请使用高级浏览器查看,如:chrome,Firefox,IE9及以上版本浏览器!
版权声明:
站长爱素材网为非营利性站点,所有资源均是网上搜集或网友上传仅供学习参考之用,请勿用于商业用途,否则产生的一切后果将由您自己承担,本站将不对任何资源负法律责任。除部分原创作品外,本站不享有版权,如果侵犯了您的版权,请及时与我们联系1026593492@qq.com,我们将在24小时内删除。